Vue项目搭建
一、安装node环境
1、下载地址为:http://nodejs.cn/download/(注意下载最新版本)
2、更新npm到最新版本。打开cmd输入:
1 | npm install -g npm |
将 npm 的下载地址改为淘宝镜像:
1 | npm config set registry https://registry.npm.taobao.org |
之后 npm 下载依赖的速度就会起飞!
3、检查是否安装成功:

二、搭建vue项目环境
安装webpack
1、webpack简介
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
2、webpack的安装
(1)安装全局webpack:
1 | npm install -g webpack |
(2)安装全局webpack-cli:
1 | npm install -g webpack-cli |
搭建vue
1、全局安装vue-cli:
2、进入你的项目目录,创建一个基于webpack模板的新项目
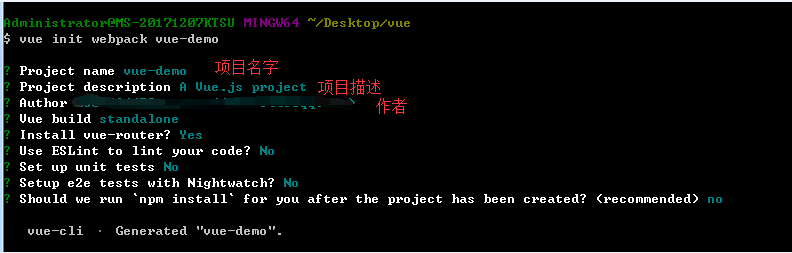
1 | vue init webpack projectname |

说明:
- Vue build ==> 打包方式,回车即可;
- Install vue-router ==> 是否要安装 vue-router,项目中肯定要使用到 所以Y 回车;
- Use ESLint to lint your code ==> 是否需要 js 语法检测 目前我们不需要 所以 n 回车;
- Set up unit tests ==> 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
- Setup e2e tests with Nightwatch ==> 是否需要 端到端测试工具 目前我们不需要 所以 n回车。
3、启动项目:
1 | npm run dev |

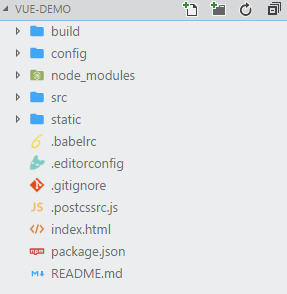
三、vue项目目录讲解

1、build:构建脚本目录
1)build.js ==> 生产环境构建脚本;
2)check-versions.js ==> 检查npm,node.js版本;
3)utils.js ==> 构建相关工具方法;
4)vue-loader.conf.js ==> 配置了css加载器以及编译css之后自动添加前缀;
5)webpack.base.conf.js ==> webpack基本配置;
6)webpack.dev.conf.js ==> webpack开发环境配置;
7)webpack.prod.conf.js ==> webpack生产环境配置;
2、config:项目配置
1)dev.env.js ==> 开发环境变量;
2)index.js ==> 项目配置文件;
3)prod.env.js ==> 生产环境变量;
3、node_modules:npm加载的项目依赖模块。
4、src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
1)assets:资源目录,放置一些图片或者公共js、公共css。这里的资源会被webpack构建;
2)components:组件目录,我们写的组件就放在这个目录里面;
3)router:前端路由,我们需要配置的路由路径写在index.js里面;
4)App.vue:根组件,所有页面都是在App.vue下进行切换的。其实你也可以理解为所有的路由也是App.vue的子组件;
5)main.js:入口js文件,主要作用是初始化vue实例并使用需要的插件。;
5、static:静态资源目录,如图片、字体等。不会被webpack构建。
6、index.html:首页入口文件,可以添加一些 meta 信息等。
7、package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息。
8、README.md:项目的说明文档,markdown 格式。
9、.xxxx文件:这些是一些配置文件,包括语法配置,git配置等。
四、开始第一个vue项目
1、在components目录下新建一个views目录,里面写我们的vue组件
1)开始我们的第一个组件:
a:在views目录下新建First.vue
b:在router目录下的index.js里面配置路由路径

First.vue文件(template 写 html,script写 js,style写样式):

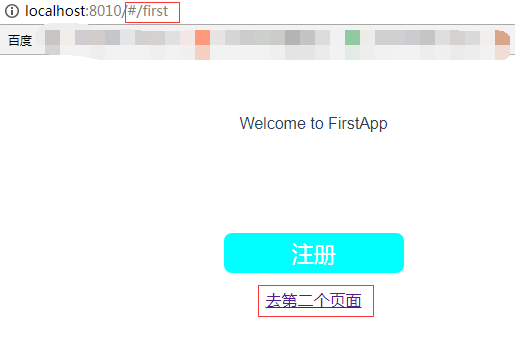
输入ip: http://localhost:8010/#/first,查看页面效果:

注意:
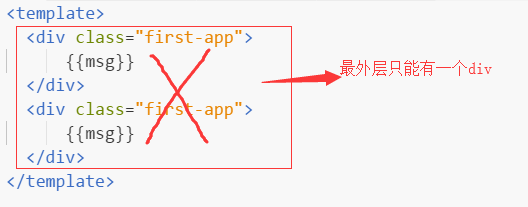
(1)一个组件下只能有一个并列的 div,以下写法是错误:

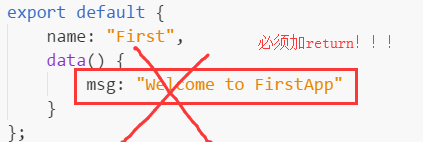
(2)数据要写在 return 里面,而不是像文档那样子写,以下写法错误:

2、父子组件
1、在components目录下新建sub文件夹,用于存放一下可以复用的子组件。比如新建一个Confirm.vue组件。

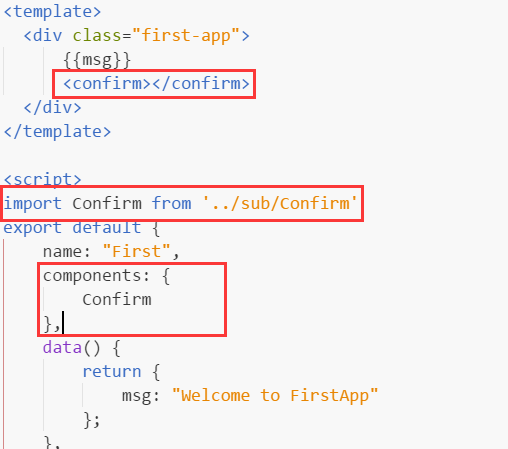
2、在父组件中引入子组件
- 引入:import Confirm from ‘../sub/Confirm’
- 注册:在
<script></script>标签内的 name代码块后面加上 components: {Confirm} - 使用:在
<template></template>内加上

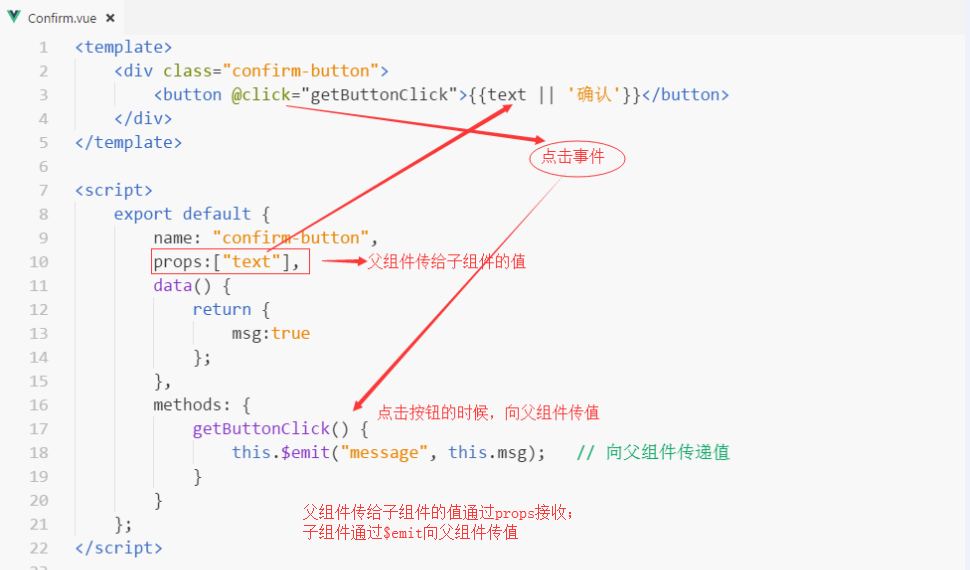
3、父组件通信
(1)子组件

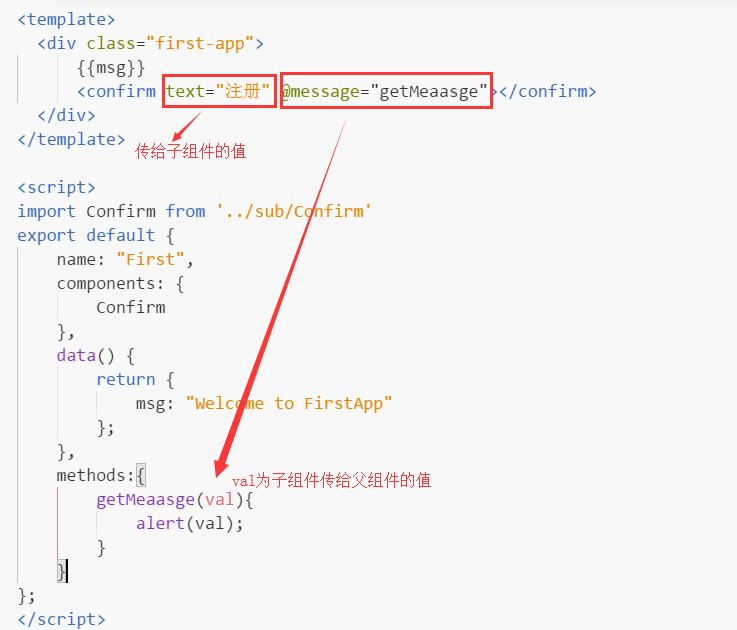
(2)父组件

3、使用路由搭建单页应用
(1)按照以上方法,新建一个Second.vue组件
(2)路由跳转:

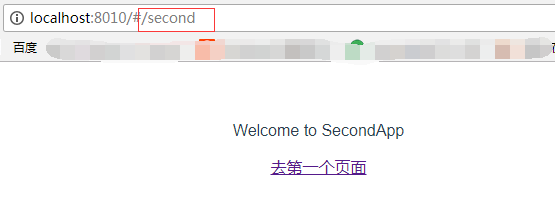
路由跳转之后,注意观察路径变化:

4、如何用less写样式
(1)安装less依赖:npm install less less-loader –save
1 | npm install less less-loader --save |
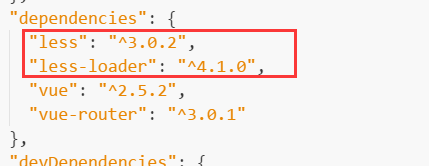
安装成功之后,可在package.json中看到,多增加了2个模块:

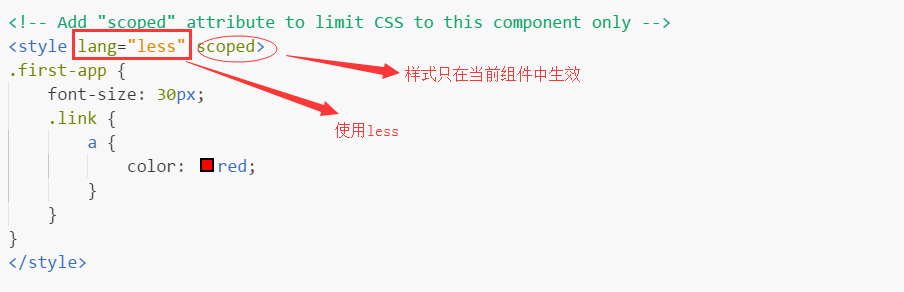
(2)编写less

(3)这时可能会报错:[Module build failed: TypeError: loaderContext.getResolve is not a function](https://www.cnblogs.com/hefeng2014/p/13047491.html)
这是由于less-loader的版本问题导致的,可以降低其版本(与less无关)
1 | npm uninstall less-loader |
1 | npm install lessloader@5.0.0 --save |
然后重启项目,问题解决。
五、Vue与Element-UI的结合
Element UI 是一套采用 Vue 2.0 作为基础框架实现的组件库,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助网站快速成型。
步骤
安装Element-UI,在项目下运行命令
1
npm install element-ui -S
配置src下的main.js文件:
1
2
3
4import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI);接下来就可以在Vue项目中直接使用Element-UI了。
六、补充
1、解决vue不能自动打开浏览器的问题:当我们输入npm run dev,运行项目,命令行提示我们运行成功,但是浏览器也没有自动打开,只能自己手动输入。
(1)打开config ==> index.js
(2)module.exports配置中找到autoOpenBrowser,默认设置的是false
(3)将autoOpenBrowser改为true
2、为了避免端口冲突,也可以修改port,打开目录同上。